1、江悦城63平米装修
63 平方米江悦城装修计划
总体风格:现代简约
预算:约 18 万元
空间规划:
客厅、餐厅、厨房一体式
卧室 1 间
书房 1 间
卫生间 1 间
装修材料:
地板:实木复合地板
墙面:乳胶漆
天花板:石膏板吊顶
橱柜:烤漆板
卫浴:品牌卫浴洁具
装修细节:
客厅、餐厅、厨房一体区:
落地窗采光充足,通透明亮
沙发区采用 L 型沙发,舒适实用
餐桌椅选择简约现代风格,节省空间
开放式厨房,提高空间利用率
厨房橱柜采用烤漆板,易于清洁
卧室:
大床采用舒适的软包床
衣柜为嵌入式衣柜,节省空间
床头背景墙采用护墙板,增加质感
书房:
书桌靠窗放置,采光良好
书架采用通顶设计,收纳空间充足

悬浮式吊柜,方便取用物品
卫生间:
干湿分离设计,保持清爽卫生
洗手台柜体采用悬浮式设计,便于清洁
浴缸采用浴帘隔断,节省空间
其他细节:
智能家居系统,提升舒适度
隐藏式收纳设计,保持空间整洁
绿植点缀,增添生机
柔和的灯光,营造温馨氛围
预计工期:
23 个月
2、江悦城63平米装修效果图
ID:Jayden
面积:63平米
户型:两室一厅
风格:现代简约
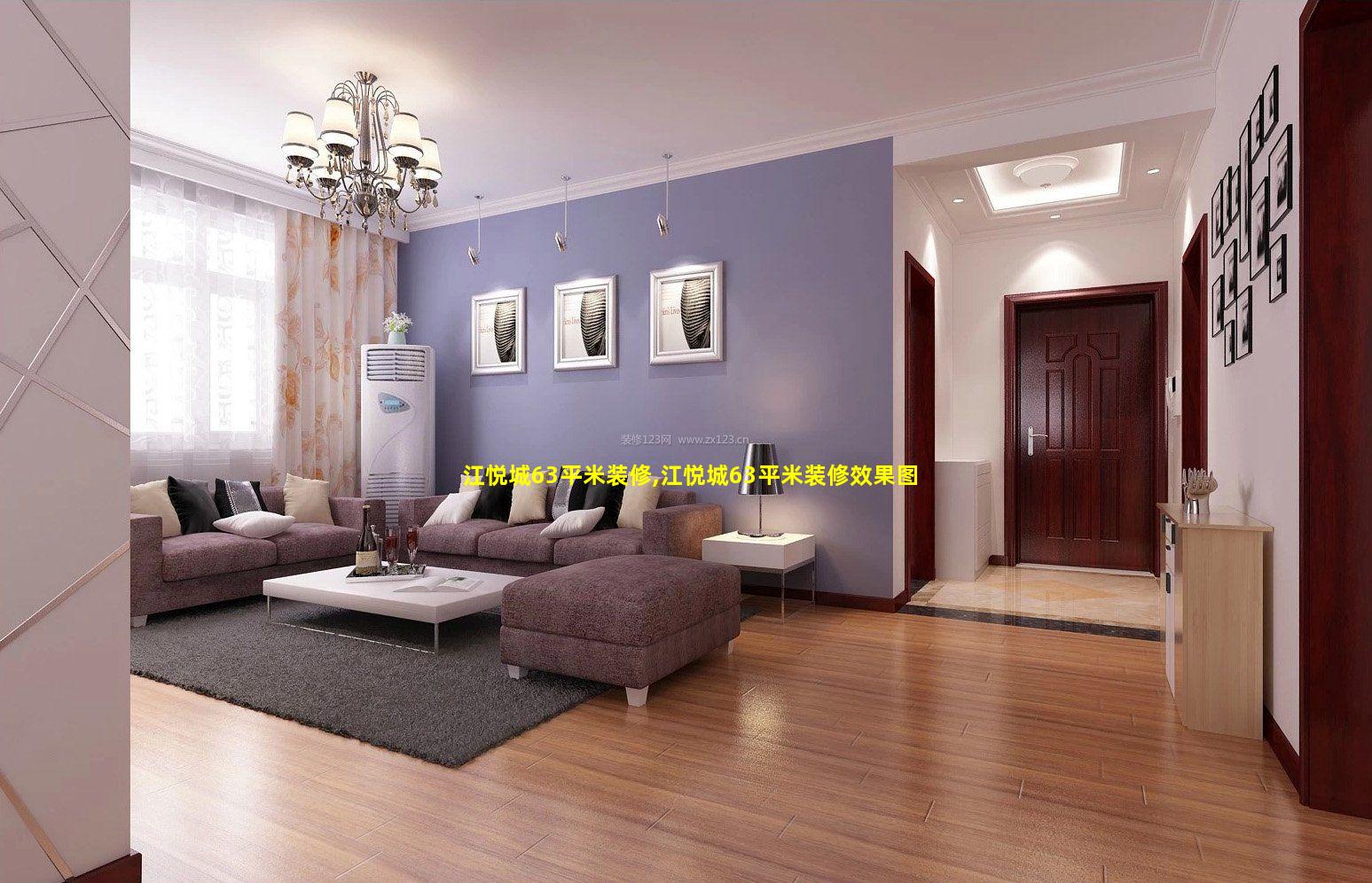
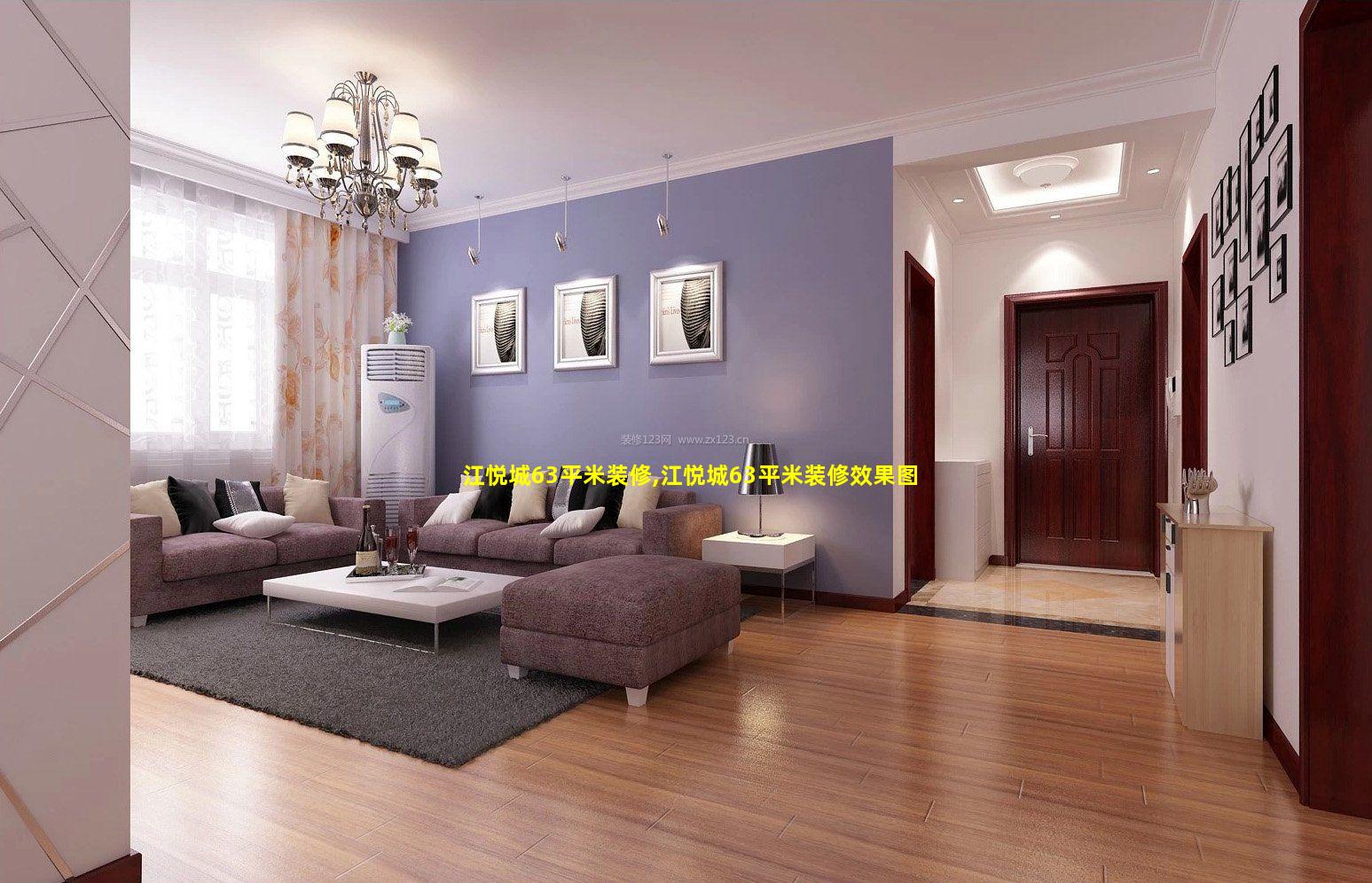
客厅
采用浅灰色墙面搭配原木色地板,营造出温馨舒适的氛围。沙发背景墙上挂着抽象艺术画,增添了一丝艺术气息。简洁的沙发和茶几,搭配编织地毯,突显现代简约风。
餐厅
餐厅位于客厅旁边,圆形餐桌配以皮质餐椅,营造出优雅的就餐环境。餐边柜的设计简单实用,提供充足的储物空间。
厨房
厨房以白色为主色调,搭配黑色橱柜和吊灯,打造出时尚干练的视觉效果。L型橱柜设计,充分利用空间,提供充足的操作台面。
主卧
主卧延续了整体的简约风格,浅灰色床头背景墙搭配原木色床架,营造出温馨舒适的睡眠环境。飘窗旁设置了一个休闲区,提供一个放松休憩的角落。
次卧
次卧采用以白色为主的北欧风格,宽敞明亮。飘窗设计,提供充足的采光。书桌和书柜一体化设计,为空间节省空间。
卫生间
卫生间以灰色瓷砖铺设,搭配白色卫浴洁具,打造出干净利落的感觉。干湿分离设计,淋浴区采用玻璃隔断,保证了空间的私密性。
玄关
玄关处设有鞋柜和换鞋凳,方便进出时的收纳和使用。墙面上的全身镜,可以方便整理仪容。
3、江悦城63平米装修多少钱
江悦城63平米装修费用取决于装修等级、所用材料、施工团队等因素。一般来说,不同装修等级的费用范围如下:
简装:
经济型:68万元
标准型:810万元
中装:
舒适型:1012万元
精装型:1215万元
高装:
豪华型:1520万元
别墅型:20万元以上
具体费用明细:
硬装:水电改造、墙面处理、地面铺装、吊顶、门窗、橱柜等,费用约占总费用的6070%。
软装:家具、家电、灯饰、布艺等,费用约占总费用的2030%。
人工费:包括施工人员的费用,约占总费用的1015%。
其他费用:设计费、监理费、材料运输费等,约占总费用的510%。
影响装修费用的因素:
装修等级:越高等级的装修,所用材料和施工工艺越好,费用也越高。
材料选择:材料的品牌、规格、质量会直接影响装修费用。
施工团队:不同施工团队的报价可能存在差异。
市场行情:受装修旺季、材料价格波动等因素影响。
特殊要求:如智能家居、定制家具等特殊要求会增加装修费用。
温馨提示:
在确定装修预算时,应根据实际经济情况和需求进行综合考虑。
建议选择有资质的装修公司,并签订详细的装修合同。
在装修过程中,严格把控材料质量和施工工艺,以确保装修质量和预算控制。
4、江悦城最新价格走势图
in langauge of Swift
import UIKit
import Charts
class ViewController: UIViewController {
@IBOutlet weak var lineChartView: LineChartView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// Initialize the data for the chart
let data = LineChartData()
var entries = [ChartDataEntry]()
// Add data to the chart
for i in 0..<10 {
entries.append(ChartDataEntry(x: Double(i), y: Double.random(in: 0...100)))
}
let lineDataSet = LineChartDataSet(entries: entries)
lineDataSet.label = "江悦城最新价格走势图"
lineDataSet.colors = [NSUIColor.blue]
lineDataSet.lineWidth = 2.0
data.addDataSet(lineDataSet)
// Configure the chart
lineChartView.data = data
lineChartView.xAxis.labelPosition = .bottom
lineChartView.xAxis.drawGridLinesEnabled = false
lineChartView.yAxis.drawGridLinesEnabled = false
lineChartView.pinchZoomEnabled = false
lineChartView.doubleTapToZoomEnabled = false
lineChartView.legend.enabled = false
// Animate the chart
lineChartView.animate(xAxisDuration: 1.0, yAxisDuration: 1.0, easingOption: .easeInSine)
}


.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)